I’ve decided to build the frame of a basic SaaS site to work on my Angular and design system skills. I’ll be documenting my progress here.
Day 1 – 3hrs
 I’m off to a strong start! Today I created a new project in Rails called CardsApp. I don’t actually know what this SaaS site does but since it’s just practice it doesn’t really matter. I spend the bulk of the time today establishing a design system for the site, such as the basic colors, fonts, heading sizes, etc. (using SASS). I also installed Devise, and restyled all of the associated views. Users can now sign up for the site, but not much else.
I’m off to a strong start! Today I created a new project in Rails called CardsApp. I don’t actually know what this SaaS site does but since it’s just practice it doesn’t really matter. I spend the bulk of the time today establishing a design system for the site, such as the basic colors, fonts, heading sizes, etc. (using SASS). I also installed Devise, and restyled all of the associated views. Users can now sign up for the site, but not much else.
Day 2 – 2HRS
 On day 2, I continued working on creating a visual design framework. I added in a bunch more styles for forms, banners, alerts, etc. I also changed the view after the user signs in to show a left nav with some top-level items. I put in a placeholder for the user’s avatar and moved the account-related links there.
On day 2, I continued working on creating a visual design framework. I added in a bunch more styles for forms, banners, alerts, etc. I also changed the view after the user signs in to show a left nav with some top-level items. I put in a placeholder for the user’s avatar and moved the account-related links there.
DAY 3 – 5HRS

Day 3 was the most work so far, and yet I have nothing new to show. I decided that I want to restructure my app so that only the back-end is delivered by rails JSON APIs, and to write the front-end in Angular.js. In the past when I’ve used rails with server-side templates, it always turns into spaghetti jQuery that is ugly and hard to maintain, so I want to avoid that from the start.
I’ve used Angular before but am definitely still a novice — I only recently started to understand directives. And like many newcomers I am not really sure on the best practices for organizing files (my most recent design prototype has a directives.js file that is 2k+ lines long… oops.)
Since the purpose of this project is to write clear, careful, maintainable code, it’s important that I get the structure right. I refactored my project following the guidelines here: Angular JS Best Practices. The organization the author outlines is similar to what I have seen in large-scale production apps.
DAY 4 – 4HRS

I spent a lot of time today trying to get Devise to play nice with Angular. Devise is very easy to set up with its out-of-the box views so I was hoping there would be a robust angular version of it, but no luck on that front. I did try out a couple different approaches that use the Devise JSON endpoints but nothing seemed to work well, and in the end I decided to just keep the auth system as Ruby/erb and pass what data I need from Ruby to JS via the Gon gem.
I also built my first modular angular component today, an alert toast that replaces Rails’ default flash message. The toast component has properties like message, style (warning, success), dismiss time, etc. that can be passed in.
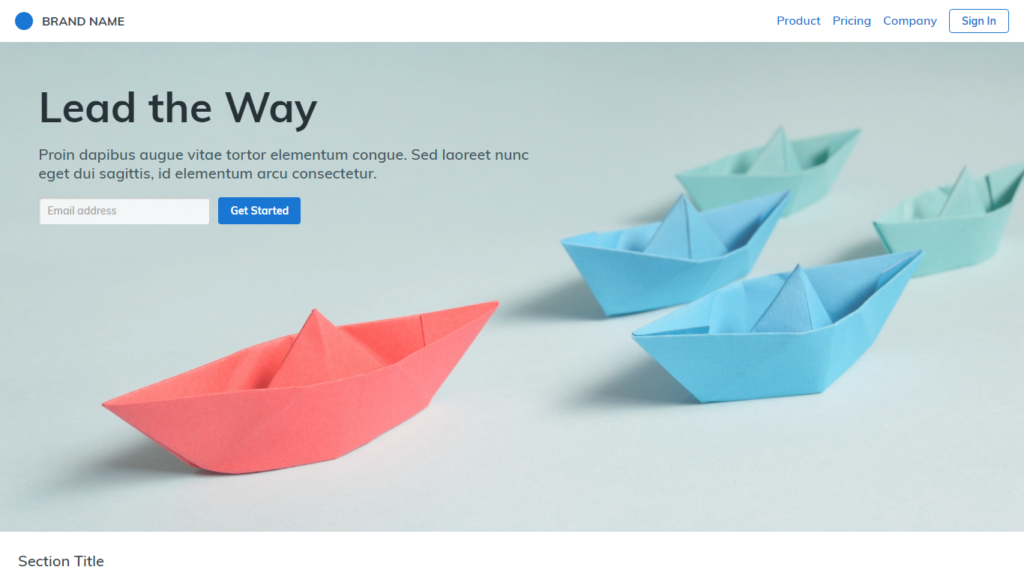
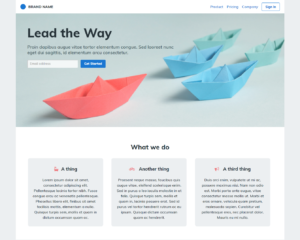
I also designed a landing page… kind of in love with the white, pink, and blue color scheme so I might switch the rest of the app to use it.
DAY 5/6 – 4HRS
 I spent a few hours over the last 2 days working on my next Angular component, a modal dialog. The alert component I made previously was easy because it only has data going into it, but a modal has both an incoming and outgoing state to manage, and requires communication between different controllers and directives…which in angular-land means I needed a service. Luckily there’s an “angular-modal-service” library that makes this implementation relatively painless. I ended up with three pieces:
I spent a few hours over the last 2 days working on my next Angular component, a modal dialog. The alert component I made previously was easy because it only has data going into it, but a modal has both an incoming and outgoing state to manage, and requires communication between different controllers and directives…which in angular-land means I needed a service. Luckily there’s an “angular-modal-service” library that makes this implementation relatively painless. I ended up with three pieces:
- a generic <modal> directive that takes in options like the modal title and style and leaves a placeholder for the modal body content to be inserted via transclusion (in other news, I finally know what transclusion is used for).
- my template for a specific modal which uses the generic modal directive and includes the new body content
- the controller which calls the modal service, hooks up the template, sends in some data, and handles the result in a promise.
Fun!
DAY 7 – 4 HOURS
Today I worked on getting my app to integrate with the Google Drive API. My plan was to let users connect to drive and sync data with Google sheets. Google uses Oauth2 for this kind of integration which is always a massive pain, despite the Omniauth helper gem (stackoverflowing intensifies). After a few hours I got it working enough so that I could query my google drive for sheets files and then read in data about them. Unfortunately this is the point when I realized that the API for google sheets is quite massive and will require a LOT of work to make usable. I am not really in the mood to write a whole client library so I’ve shoved all this work in a different branch for now.
DAY 8 – 2 HOURS
 After all that OAuthing yesterday, I wasn’t really in the mood for another hard challenge today so instead I continued working on the design. I restyled the errors and validations for my forms and also added a new section onto the front page with the typical three section blurb.
After all that OAuthing yesterday, I wasn’t really in the mood for another hard challenge today so instead I continued working on the design. I restyled the errors and validations for my forms and also added a new section onto the front page with the typical three section blurb.
DAY 9 – 5 HOURS
 Today I started working on the account edit page. I wanted to make it so that the user will be able to add and change their profile photo and other account details. This ended up being surprisingly tricky, because:
Today I started working on the account edit page. I wanted to make it so that the user will be able to add and change their profile photo and other account details. This ended up being surprisingly tricky, because:
- I’m using devise for most of the user handling stuff so I needed to create a new controller on top of that to accept AJAX from angular.
- I needed to store the images somewhere other than my local server, so I got up and running with S3 and the Paperclip gem.
- Angular doesn’t play well with files, for example ng-model isn’t supported… which makes sense but still required some working around.
Well now we have a landing page, authentication, user management, file storage, and several different views ready to go. Next is the idea for the business itself – the hard part! In any case, this was a good exercise for working with SaaS and learning to make my angular components more modular/reusable.