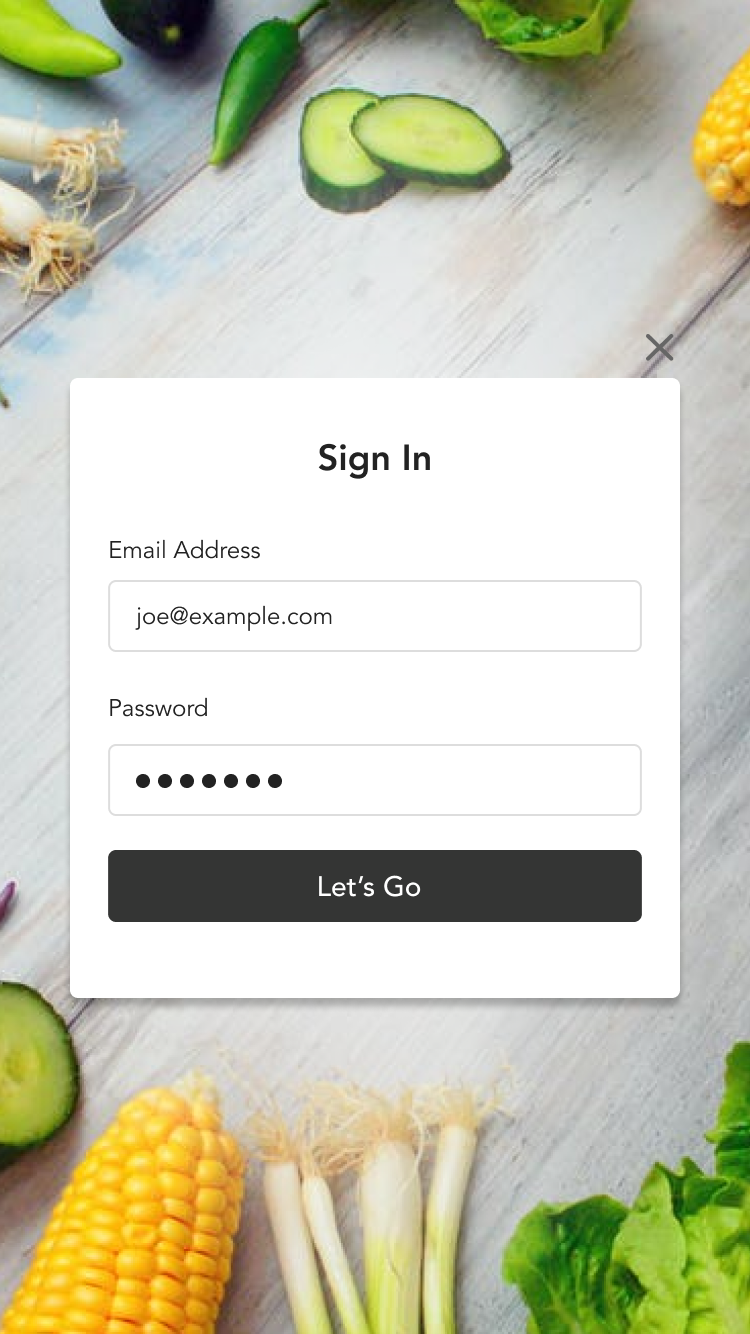
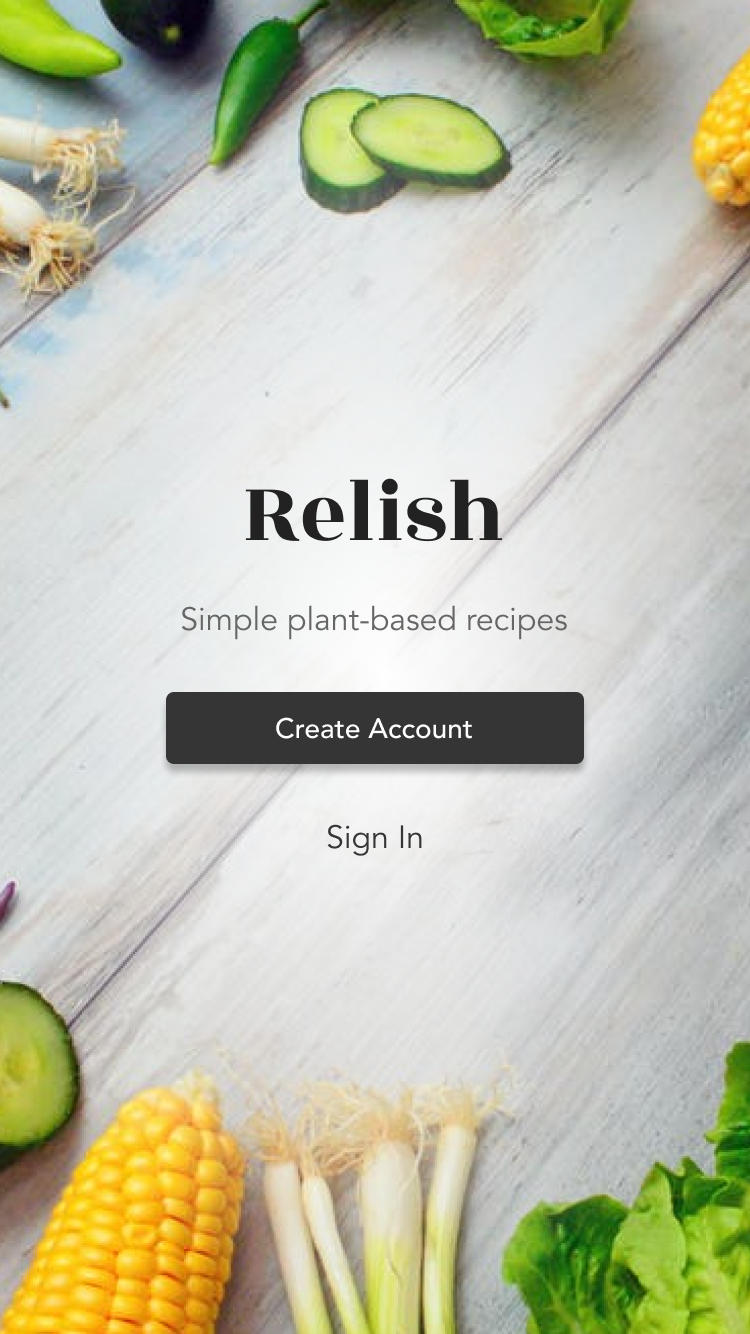
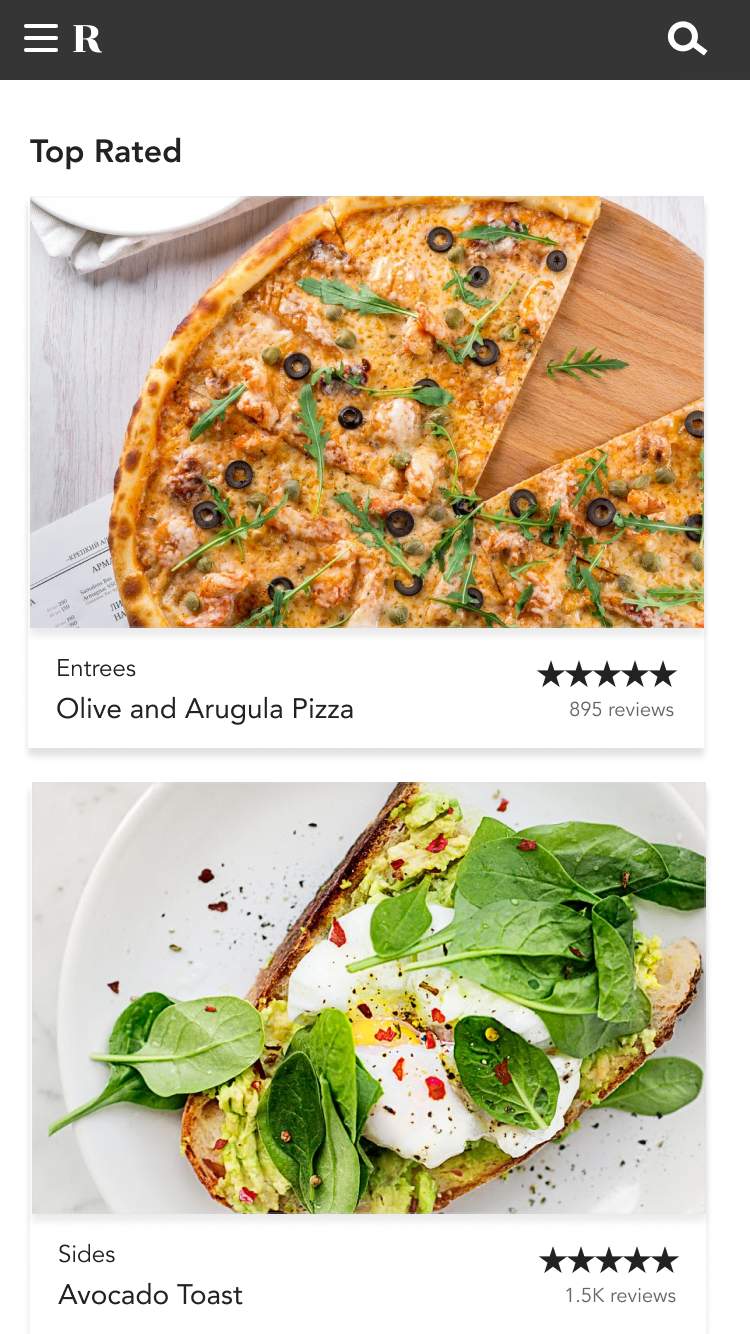
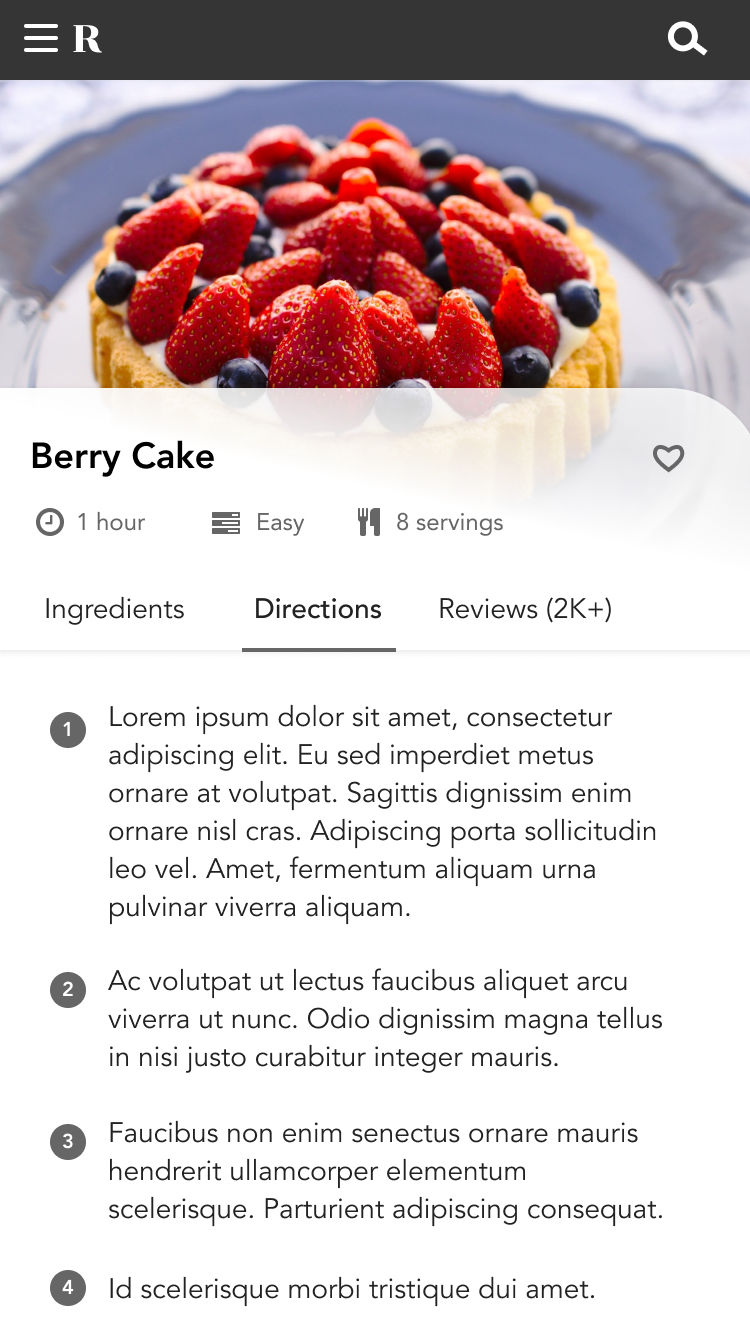
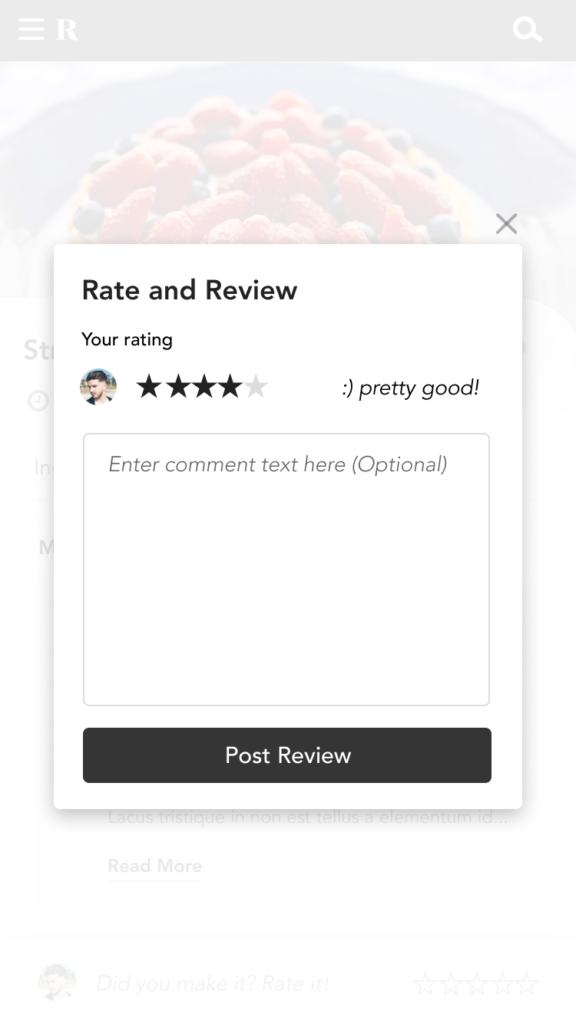
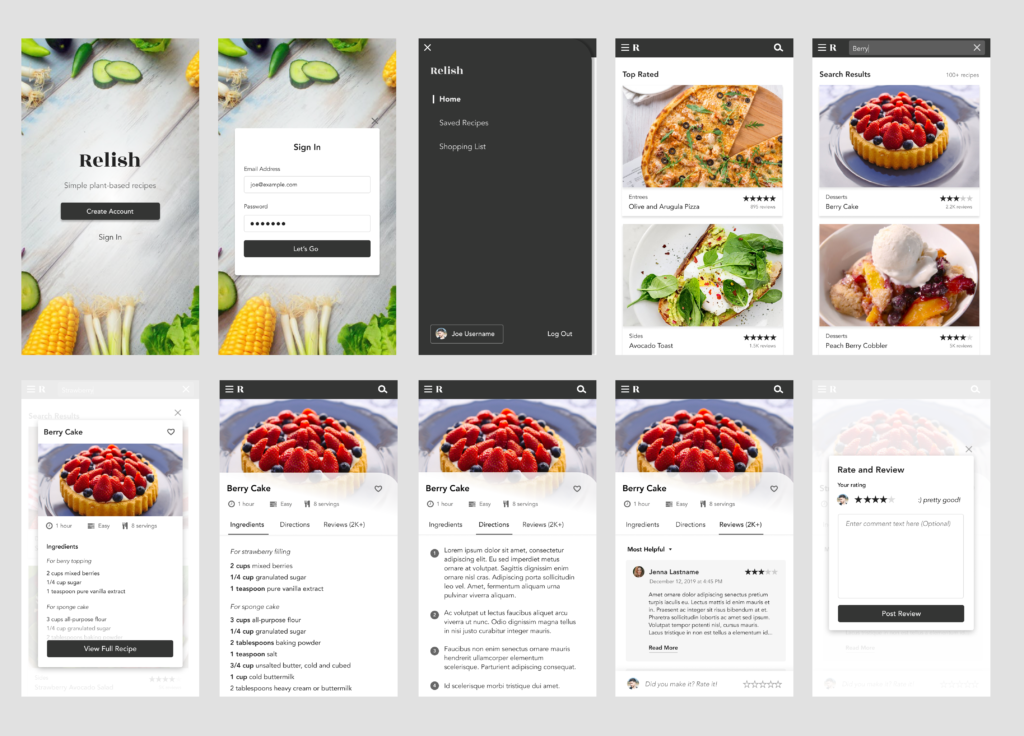
I recently made the switch from Sketch to Figma, after using Sketch as my daily driver tool for over 6 years. I was a little nervous about the transition, so I signed up for a training course on Udemy. The final assignment for the course was to create a recipe app, with screens for the login flow, recipe browsing, searching, and rating a finished recipe. It was a lot of fun to flex my visual design muscles and learn a new tool at the same time. Here are the screens for my recipe app, Relish.
Select Screens